26+ google maps draw route api
In this case you need to specify which parts of the route you want to return in the DirectionQueryOption object passed to Directionsload9 and re-create the route using the pieces returned to you in the DirectionsResults object in the way you want and add it to your map. Click on a marker to display the directions associated with that waypoint.

Design A Professional Powerpoint Presentation By Pro Creative Presentation Design Template Powerpoint Presentation Design Powerpoint Design
A new flutter repo for google map.

. TypeScript JavaScript CSS HTML. Map or draw a route using our google maps Pedometer to measure the distance of a run walk or cycle. It shows you how you can plot a route on a map and then export it.
In this repo i created a simple google map application which is create a SOURCE TO DESTINATION PATH. Google maps is used by people to get from point A to point B. I added marker on both side from source and destination.
The project is an example app for iOS to populate google map with placemarks waypoints and draw polyline joining the waypoints. Discover the world with Google Maps. Instantiate a directions service.
Create a new project from File New Flutter Project with your development IDE. Ionic Google Maps app. Experience Street View 3D Mapping turn-by-turn directions indoor maps and more across your devices.
Here we will first add our location on google map and then allow user to select two points. I have a requirement where onclick I have to draw a route in between two markers when I select. You can receive directions for several modes of transportation such as transit driving walking or cycling.
From just presenting a location on a map to drawing a journeys route with intermediate positions or even exploiting a maps possibilities in a completely different way dealing with all these undoubtably is a great experience that leads to. The placemark info like latitude longitude address etc are hosted on a gist file on githubIt also shows how a marker can move. Theres an overview about routing with OSM on the wiki page RoutingYou will be interested specifically in the list of Online RoutersThere is a comparison of several services at the bottom of the page check out the row API open for 3rd party applications to find some that might be suitable for you.
Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. Draw A Route On Your. On taping the second point a driving route will be drawn in the Google Map Android API V2 using Google Directions API.
The first tap point in the map will be the source of the route and the second tap point in the map will be the destination of the route. In this example script were going to display multiple markers on the map and make each marker clickable for displaying the info window. A marker will be added to those two points and the route will highlighted.
To do this visit. Pin On Analytics Google Maps Tutorial With Example In Android Studio Step by Step Android allows us to integrate Google Maps in our application. A New Path or New Polygon dialog will pop up.
UPDATED FOR 2020 GOOGLE MAPS UI I found this video extremely helpful the first part of it concerns your question. First we need a Google Map integration on our app. Simple taxi client application based on Google Maps API and Google Directions API.
In this post we will discuss about How to draw route on Google Maps between two points. This direction service requires the start and the endpoint of the route to be drawn. Creating a new Project.
Now we can go into the Ionic app configuration for Google Maps so create a blank new app and when the app is ready install the plugin for our native Google Maps. You will see a dialog box similar to the one below. The output of the application is shown below.
Google Map API provides Direction service to draw route between locations. For direction calculations that respond in real time to user input for example. Drawing Route Between two Locations.
The Directions API is a web service that uses an HTTP request to return JSON or XML-formatted directions between locations. You will be presented with an API Key like the one below. Google Maps API directions multiple routes Using Google Maps 3 API to rumor multiple routes on a Map Yeah this line pretty easily once you frequent the hang or it.
If you see a warning about the OAuth consent screen you might have to configure it now just go through the steps. Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial. To draw the line or shape you want click a start point on the map and drag.
26 google maps api draw route Selasa 15 Februari 2022 Edit. Draw an Infinite Route and Multiple Locations on Google Maps. It can infer that Train 1 is timed to stop at the.
Above the map click Add Path. Go to a place on the map. Create a New Android Studio Project and select the template as Google Maps Activity.
Create a New Project and click Next. Find local businesses view maps and get driving directions in Google Maps. Find your location by clicking the arrow icon or by entering an address to begin.
I have successfully uploaded a KML file on Google MAPS API so the markers are clearly visible on Google MAPS API. So let start it and see how we can draw the route on google map in a Flutter Application. You can retrieve the route without specifying a map.
Working with maps in iOS consists of an entire programming chapter as there are tons of things that a developer can do with them. Alternatively zoom and drag the map using the map controls to pinpoint the start of your route. But not 100 sure if its actually necessary for the API key.
The 10 Best Multi-Stop Route Planner Apps Badger Maps. Sign into your google accountIf you dont have one. Google Maps Draw Route In this post we will develop an Android App to draw route on google maps namely Google Maps Draw Route.
When I select a two markers onclick there should be a route drawn between the selected markers. We assuming here you have a google map key with enabled google map API for Android and Ios. Suppose if you choose to restrict this.
Markers are placed at each waypoint along the route. It responds the direction resource which will be rendered on the map layer. Add the API key inside the google_maps_apixml file that resides inside debug-res-values folder.
Draw a Route on a Map. Android Google Map Drawing Route. To add a shape click Add Polygon.
In the app plug in your destination they start up driving directions. Draw a path or polygon. All requests to Google Maps JavaScript API must include as the value of the key.
The Directions API overview. And also get the user current location.

Pin On Analytics
2
Can I Use Google Earth To See New Public Roads Being Constructed This Year Around The Planet If Not How Can I Find Out About Planned Roads Quora

Key West City Hall Plugshare

Taxi App Flutter Ui Kit By Jeetebe Codester

Web Performance Made Easy Speaker Deck

Letters Of Recommendation For Scholarship 26 Free Sample Example Format Free P Letter Of Recommendation Sorority Recommendation Letter Reference Letter

Qckbot Website Design Development

Wordpress Themes And Plugins With A Lifetime License The Ultimate List Webtng

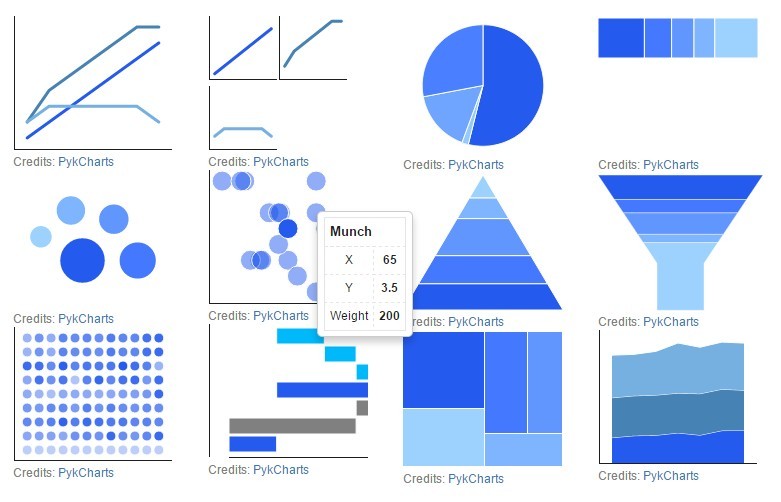
Socnetv Social Network Analysis And Visualization Software Activity Diagram Networking Analysis

Calendar Topics Microsoft Flight Simulator Forums
Treasury Consulting Group

Muzei 3 0 And The New Api Muzei 3 0 Comes With A Complete By Ian Lake Muzei Medium

26 Latest Scorpion Tattoo Designs Picture Tattoos Scorpion Tattoo Tattoo Designs

Weekly Web Design Development News Collective 74 Jquery Script